Wer mit Visual Studio eine GUI (Graphical User Interface, dt. grafische Benutzerschnittstelle) erstellt und die Aktivierreihenfolge noch nicht angepasst hat, dem kann ein kleines Tool möglicherweise etwas Arbeit ersparen.
 Was ist die Aktivierreihenfolge?
Was ist die Aktivierreihenfolge?
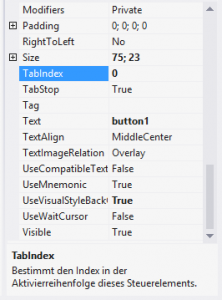
Die Aktivierreihenfolge wird über die Eigenschaft TabIndex festgelegt. Üblicherweise ist der Cursor oder auch Fokus am Anfang in dem Element, das am weitesten links und oben ist. Anschließend wechselt der Cursor bei jedem Drücken der Tab-Taste nach rechts bis die Reihe keine Elemente mehr hat. So kann sich der User am besten orientieren. Eine korrekte Aktivierreihenfolge gehört zu den Richtlinien und der Prüfliste für Barrierefreiheit. Der TabIndex beginnt normalerweise bei 0 und endet bei N-1, wobei N die Anzahl der Elemente darstellt. Grundsätzlich springt der Fokus immer zum nächst höheren TabIndex, weshalb der höchste TabIndex theoretisch beliebig gewählt werden kann.
So wird die Aktivierreihenfolge schnell geändert
 Zwar lässt sich die Aktivierreihenfolge über den TabIndex recht einfach anpassen, allerdings wird dies mit entsprechender Anzahl der Formulare doch recht aufwendig.
Zwar lässt sich die Aktivierreihenfolge über den TabIndex recht einfach anpassen, allerdings wird dies mit entsprechender Anzahl der Formulare doch recht aufwendig.
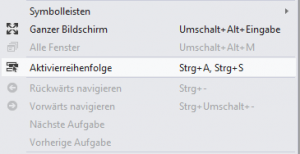
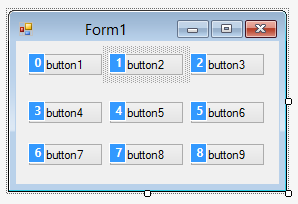
Hier kann eine Ansicht unter Visual Studio als kleines Tool helfen. Dafür wählt man einfach unter Ansicht den Menüpunkt Aktivierreihenfolge aus. Als Beispiel habe ich ein Formular mit 9 Buttons erstellt. Wird die Aktivierreihenfolge wie beschrieben aktivert, so erhält man folgende Ansicht:
 Die Nummern in den blauen Kästen zeigen den aktuell eingestellten TabIndex des Elementes. Durch Anklicken der Elemente in gewünschter Reihenfolge lässt sich für jedes Element ein neuer TabIndex vergeben.
Die Nummern in den blauen Kästen zeigen den aktuell eingestellten TabIndex des Elementes. Durch Anklicken der Elemente in gewünschter Reihenfolge lässt sich für jedes Element ein neuer TabIndex vergeben.
So kann die Aktivierreihenfolge wesentlich schneller eingestellt werden. Weitere Informationen dazu findet man im Microsoft Developer Network im Artikel Festlegen der Aktivierreihenfolge in Windows Forms.